あなたのWebサイトは『モバイルフレンドリー』に適合しているか、確認したことはありますか?
モバイルフレンドリーとは、 スマートフォン(スマホ)用に表示を最適化させ、モバイル端末でWebサイトを閲覧しやすくすることです。
Webサイトがモバイルフレンドリーに適していないと検索順位の低下などの影響があり、検索結果の順位を引き下げる仕組みとなっています。
今回は、そんなモバイルフレンドリーについて解説したいと思います。
世界中でスマートフォンやタブレットなどのモバイル端末が普及し、今はスマートフォンの利用はPCを上回り、モバイル端末からインターネットへのアクセスが増加しています。
そんな動きに合わせて2015年4月21日から公開されたGoogleの「モバイルフレンドリー」はWebサイトのモバイル対応を促進するため提供されました。
今回は、Googleが評価する基準、モバイルフレンドリーに対応しているサイトかどうか確認する方法、モバイルフレンドリーのメリット、対応するためのポイントなどをご紹介します。
※「モバイル」とは、AndroidやiPhoneなどのスマートフォンのこと。モバイルではパソコンに比べ、画面表示サイズが小さく、デフォルトの画面方向はほとんどの場合、縦向きになっています。
モバイルフレンドリーの利点
WEBサイトをモバイルフレンドリーにすることで、ユーザーがスマートフォンからの閲覧がスムーズになり、ユーザーの利便性が高まります。
大きな特徴としては以下の点が挙げられます。
・Webサイトの評価が上がりやすくなる
・PV数や滞在時間の増加につながりやすくなる
・ユーザーの利便性に貢献できる
モバイルフレンドリーテストのやり方
モバイルフレンドリーテストは、Googleが提供しているチェックツールです。
検索サイトから「モバイルフレンドリーテスト」と検索させてGoogleのサイトを表示させるか、上記リンクボタンよりアクセスできます。
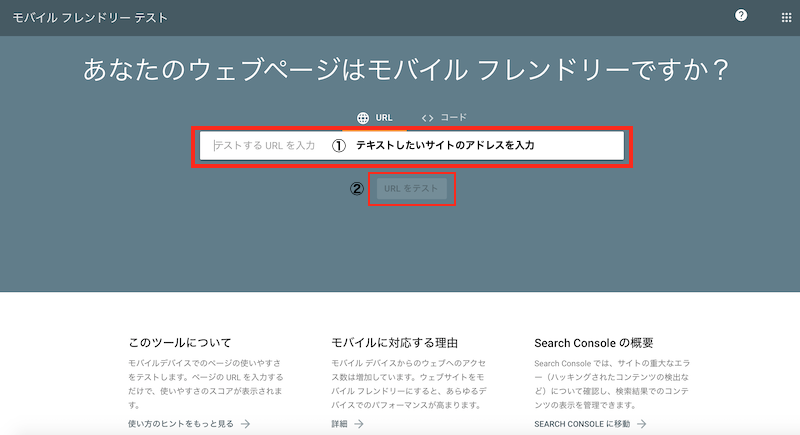
トップページを開くと「あなたのウェブページはモバイルフレンドリーですか?」と表示されています。

こちらのツールの使い方は簡単。ご自身や調べたいサイトのURLをモバイルフレンドリーサイトから入力してチェックをかけます。
①上部にある空白のボックスの中に調べたいサイトのURLアドレスを入力
②その下にある「URLをテスト」ボタンをクリック。
「公開URLをテストしています」という画面が表示されてテストが開始されます。
数分待つことで結果が表示されます。
「このページはモバイルフレンドリーです」と表示されれば、モバイルフレンドリーに対応できているということを確認できます。
以下の画面表示がモバイルフレンドリーに合格している状態です。

このツールを使うことでわかることをまとめてみました。
・フォントサイズが小さすぎて見づらくないか
・ビューポート(ウェブページを表示するための領域)が設定されているか
・タップ要素同士が近すぎていないか
・互換性のないプラグインやFlashを使用していないか
・縦スクロールで閲覧できるか
・インタースティシャル広告を使っていないか
(コンテンツの上に大きく被る形で表示される広告のこと)
上記の項目に沿ってスマートフォンでの閲覧に最適化しているかどうかの確認ができます。
そして、チェックしたWebサイトが「モバイルフレンドリーではない」と判断された場合には、その理由、対処法が表示されます。
Googleは「レスポンシブWebデザイン」を推奨しています。このレスポンシブWebデザインは、運用上の観点から同じURLで、PC・スマートフォン・タブレットなどの画面サイズに応じて最適な表示に切り替える方法ことを指します。
モバイルフレンドリーの評価基準はGoogleによって変更や追加される可能性があります。そのため定期的に確認すると間違えないと思います。
コメント