サイトの表示速度を確認する
WordPressのサイトを作成した後、自分のサイトは他のサイトに比べ、表示速度が遅い気がすると感じたことはありませんか?
そんな時に役立つのがGoogleが提供する「PageSpeed Insights(ページスピードインサイト)」というツールです。
こちらは簡単に調べたいホームページのアドレスを入力するだけで、Webページのコンテンツを解析、スピード改善の診断と改善方法を提示してくれます。わかりやすいように点数をつけてくれるので、改善に必要な項目を確認して、その後の対応を考えるきっかけも与えてくれるという優れものです!!
モバイル、パソコンの両方のデバイスに対応していて、それぞれ評価スコアと最適化の方法も提案してくれます。
では、早速使い方を説明していきたいと思います!!
PageSpeed Insightsの使い方
まずはPageSpeed Insightsへアクセスします(アドレス https://pagespeed.web.dev )
以下のボタンからアクセスが可能ですのでご利用ください。
アクセスすると以下のような画面が表示されます。通常であれば「HOME」タブが開いています。

「ウェブページのURLを入力」という欄に、調べたいページのURLを入力、右隣にある「分析」をクリックします。(下記画像では当サイトのURLを入力しています)

分析の結果が表示されます。左上に「モバイル」と「パソコン」の切り替えるタブがあるので、両方確認してみてくださいね。
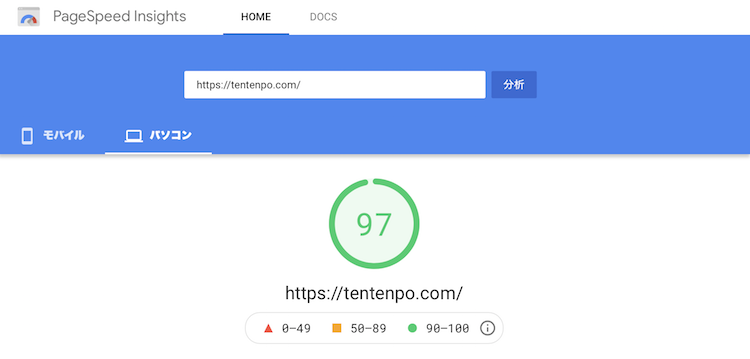
◆パソコンの分析結果
分析された結果が点数になって表示されます。
<点数の目安>
| スコア | 結果 |
| 90~100 | 早い |
| 50~89 | 遅い |
| 0~49 | 普通 |
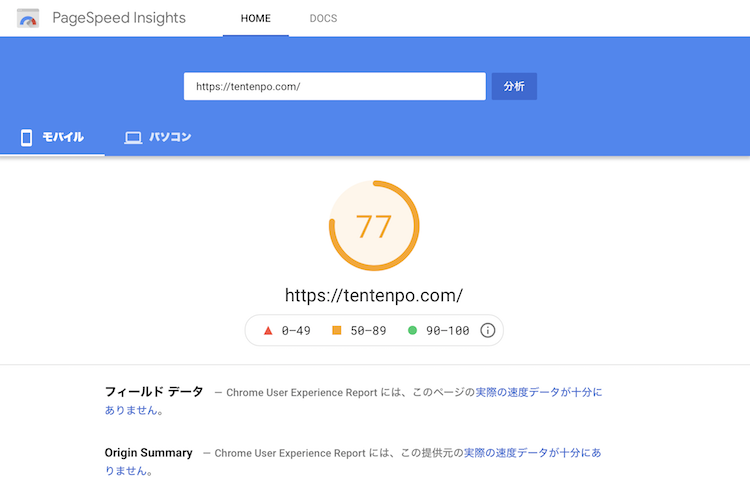
当サイトの分析結果は以下になります。『パソコンでは97点』、『モバイルでは77点』でした。

◆モバイルの分析結果

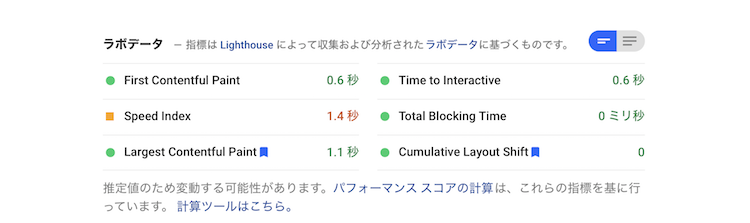
分析の下には詳しい情報が出てきますので、そちらを見て対策を検討します。

First Contentful Paint:テキストや画像が表示されるまでにかかった時間
Speed Index:ページのコンテンツが取り込まれてから表示されるまでの速さ
Largest Contentful Paint:最も大きいテキストや画像が表示されるまでにかかった時間
Time to Interactive:ページが完全に操作可能になるまでに要する時間
Total Blocking Time:コンテンツが表示されてから操作が可能になるまでの合計時間(ミリ秒)
Cumulative Layout Shift:ユーザーが予期できないレイアウトの崩れ(ボタンをクリックしようとしたら予期せず広告が表れて誤ってクリックしてしまったなど)
分析結果のスコアは「0~100 ポイント」の範囲で採点されます。スコアが大きいほど良好なパフォーマンスです。
こんなに簡単にサイトの表示速度を分析できますので、ぜひ活用くださいね。
ページスピードの改善方法
分析結果を受けてページスピードが遅い場合、改善方法を実施する必要があります。こちらについては近日、別ページにてご紹介予定です!!
コメント